现代化 JavaScript 框架 Mithril 简介
Mithril.js 大小体积
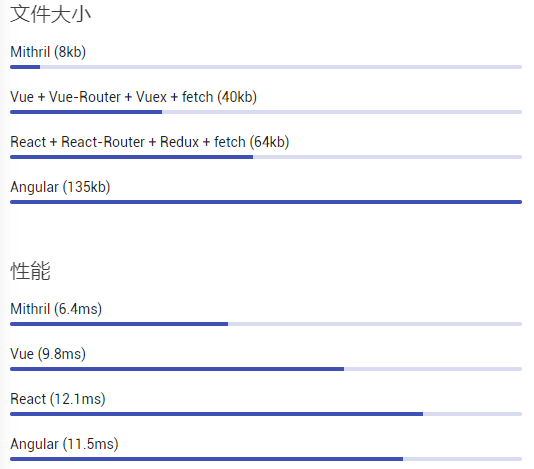
从框架的体积大小来说, Mithril 与其他框架相比都要小的多。这里贴一个 Mithril 官网的对比图:

Mithril.js 和 Vue、React、Angular 对比图
Mithril.js 特点
- 轻量级
- 快速
- MVC
压缩后体积小,无依赖。API 少,上手简单。
提供了一个模板引擎与一个虚拟的 DOM diff 实现,实现高性能渲染、自动重绘
层次化的 MVC 组件,耦合性低可维护性高
Mithril.js 安装
CDN 方式使用 Mithril.js
直接从 CDN 引入 Mithril 文件是最简单的方式:
<!-- Development: whichever you prefer --> <script src="https://unpkg.com/mithril/mithril.js"></script> <script src="https://cdn.jsdelivr.net/npm/mithril/mithril.js"></script> <!-- Production: whichever you prefer --> <script src="https://unpkg.com/mithril/mithril.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/mithril/mithril.min.js"></script>
NPM 方式使用 Mithril.js
对于生产级项目,建议使用 NPM 来安装。在使用 NPM 之前你需要自行安装好 Node.js。
在命令行中进入项目文件夹,执行以下命令来初始化项目:
npm init --yes #然后执行命令来安装 Mithril: npm install mithril --save #如果项目是使用 ts 开发的,需要安装类型声明文件。 npm install @types/mithril --save-dev
现在已经完成了 Mithril 的安装。
Mithril.js 基本使用示例
Mithril.js 起步
首先我们创建一个 HTML 文件:
<body>
<script src="//unpkg.com/mithril/mithril.js"></script>
<script>
var root = document.body
// your code goes here!
</script>
</body>
从最简单的开始,在页面中输出一段文本。添加下列代码到文件中:
var root = document.body m.render(root, "Hello CommandNotFound ⚡️ 坑否!")
如果你用 VSCode,这个时候可以启用 Live Server 插件,就可以查看在浏览器中的效果了,下面来修改继续添加这段文本:
m.render(root, "My first App")
如你所见,创建和修改 HTML 用的是相同的代码。Mithril 会自动计算出最高效的方式来更新 HTML,并不会每次都重新创建 HTML。
Mithril.js DOM 元素
我们把文本包裹在 <h1> 标签中:
m.render(root, m("h1", "My first app"))
m() 函数可以描述任何 HTML 结构。例如在 <h1> 标签上添加一个类:
m("h1", {class: "title"}, "My first app")
#例如创建多个元素:
[
m("h1", {class: "title"}, "My first app"),
m("button", "A button"),
]
#以及创建嵌套的元素:
m("main", [
m("h1", {class: "title"}, "My first app"),
m("button", "A button"),
])
Mithril.js 支持 JSX
Mithril 也支持 JSX 语法:JSX 是一个语法扩展,可以让你在 JavaScript 中直接使用 HTML 语法。它不是任何 JavaScript 标准的一部分,也不是构建应用所必需的,你可以根据你的喜好来决定是否使用它。
var MyComponent = {
view: function() {
return m("main", [
m("h1", "Hello CommandNotFound ⚡️ 坑否"),
])
}
}
// 使用 JSX 可以写成:
var MyComponent = {
view: function() {
return (
<main>
<h1>Hello CommandNotFound ⚡️ 坑否</h1>
</main>
)
}
}
当使用 JSX 语法时,可以使用大括号在 JSX 中插入 JavaScript 表达式:
var greeting = "Hello"
var url = "https://commandnotfound.cn"
var link = <a href={url}>{greeting + "!"}</a>
// 以上代码将生成 <a href="https://commandnotfound.cn">Hello</a>
可以通过首字母大写的组件名来调用组件:
m.mount(document.body, <MyComponent />) // 等效于 m.mount(document.body, m(MyComponent))
可以通过 Babel 插件来使用 JSX。