CSS Layout 布局
CSS 炫酷的水平分隔线
这里介绍一个更加炫酷的 CSS 两边横线水平分割线效果,来自 CodePen 的 benknightCSS 控制长文本自动折行
通常用word-wrap: break-word;、word-break: break-all;、table-layout: fixed; 控制长文本,表格 td 用 table-layout: fixed,更详细的请看下面:
CSS 简写背景语法
要让背景图片适应所有屏幕大小且不重复,可以使用以下 CSS 代码:CSS 隐藏高德地图、百度地图、腾讯地图的 Logo
可以通过 CSS 样式,来实现高德地图 AMap、百度地图 Baidu Map、腾讯地图、MapBox ... 等的 LOGO 隐藏。以下是几种方法:CSS inline-block 布局
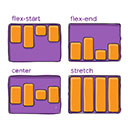
现在,你也可以使用 inline-block 来布局。CSS 盒模型
Box Model,在 CSS 中,box model 这一术语是用来设计和布局时使用。CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。

CSS float
另一个布局中常用的 CSS 属性是float。Float 可用于实现文字环绕图片,以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
CSS position
为了制作更多复杂的布局,我们需要讨论下position 属性。它有一大堆的值,名字还都特抽象,别提有多难记了。让我们先一个个的过一遍,包括:static、relative、fixed、absolute 和 sticky。

CSS 如何让滚动条在 div 上方
当使用overflow-x: scroll 的时候。需要水平滚动条不仅出现在底部,还能出现在顶部,或者同时显示在顶部和底部。
li 元素列表样式改为正方形方块
在 CSS 中,可以通过设置 list-style-type 属性来改变列表项 <li> 前面的标记样式。如果想要将列表项前面的点(默认是圆点)改为正方形,可以使用以下 CSS 代码:CSS 中字母竖向显示
在 CSS中,如果想要将英文字母竖着显示,可以使用 writing-mode 属性。CSS 单行不折行,多余的省略号
CSS中要实现单行文本不折行并且在文本溢出时显示省略号的效果,可以使用以下 CSS 属性text-align:justify 两端对齐失效原因和解决办法
text-align CSS 属性设置块元素或者单元格框的行内内容的水平对齐。这意味着其效果和 vertical-align 类似,但是是水平方向的。但注意:justify 文字向两侧对齐,仅对多行文本有效,将内容隔开,使其左右边缘与行框的左右边缘对齐,对最后一行无效。SVG 设置颜色、margin和 padding
SVG Scalable Vector Graphics 原始文件,可以通过下面方式设置 SVG 的 margin 和 padding,以及颜色。CSS 跨平台中文字体解决方案
Fonts.css 一直以来跨平台的中文字体 CSS 设置都是一件让人很头疼的事情,这个库打包了一些常见字体的名字,希望能覆盖 Windows、Mac 以及 Linux 的常见字体,方便引用。在 font-family 直接支持宋、楷、黑和仿宋之前,我觉得这样一种解决方案依然还是有其存在价值的。CSS 自适应字体两边增加横线
通过 CSS 可以实现如下效果:文字两边有横线,且横线可以根据容器的宽度,进行自适应。以下是实现代码:CSS 选择器,选择 DIV 里的内容而不选择某个标签
比如:不选择标签<i>,可以结合伪元素 :not() 来实现。
HTML 更改 ul、li 前面小圆点的颜色
::marker 伪元素专门用于设置列表项标记(如小圆点、小方块)的样式
CSS 控制字体颜色渐变
MARK 一下:在一个长串文字,CSS 实现文字的整体颜色渐变效果。CSS 实现空心文字
纯CSS 方式实现空心字效果。
CSS、JS 判断手机横竖屏
JS 方式的话,移动端的浏览器一般都支持window.orientation,通过添加监听事件 onorientationchange 就可以。
CSS 框架 2025
有时候 CSS 布局很难使用,所以催生了不少 CSS 框架来帮助开发者。这里,我们整理了 11 个最佳 CSS 框架。希望可以喜欢它们,最重要的是,找到满足您需求的最佳产品。
CSS columns
这里有一系列新的CSS 属性,可以帮助你很轻松的实现文字的多列布局。让我们瞧瞧:

CSS 媒体查询(Media Queries)
响应式设计 - Responsive Design 是一种让网站针对不同的浏览器和设备“呈现”不同显示效果的策略,这样可以让网站在任何情况下显示的很棒!
CSS 百分比宽度
百分比是一种相对于包含块的计量单位。它对图片很有用:如下我们实现了图片宽度始终是容器宽度的50%。把页面缩小看下效果!CSS 浮动布局例子
float 浮动用于布局,可以达到靠左靠右的效果,但是,当使用完 float 浮动之后,一定要清除浮动,要不然很可能会造成父容器的高度坍塌。CSS 清除浮动 clearfix hack
平常做东西,经常要碰到清除浮动(对于一些浮动元素) 一般最简单的方式是在要清除浮动的元素后直接加个<div>

position css 布局实例
通过具体的例子可以帮助我们更好地理解 “position”。下面是一个真正的页面布局。CSS box-sizing
人们慢慢的意识到传统的盒子模型不直接,所以他们新增了一个叫做box-sizing 的 CSS 属性。
max-width CSS Layout
max-width 定义元素的最大宽度。默认情况下,考虑到最大宽度限制,将宽度设置为尽可能靠近初始的 View。margin: auto
auto 是 margin 的可选值之一。最多的用法大概是 margin: 0 auto; 和 margin: auto;display 属性
display 是 CSS 中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。没有布局的 CSS 布局
在解决这个问题之前,我们需要了解一个很重要的属性:display