CSS 框架 2025
1. Bootstrap-使用最广泛的免费和开源 CSS 框架
Bootstrap 是最流行的 CSS 框架之一。该框架的当前版本是 Bootstrap 5.1.x,并包含 Bootstrap Icons。此版本中引入了许多重要功能,例如新的配色方案,新的修饰符,新的实用程序类等。
此外,Bootstrap 5.3.X 是使用 SASS 构建的,这意味着 LESS 和 SASS 现在都支持 Bootstrap。

Bootstrap 的栅格系统是一个很好的开始, 包含 Bootstrap 的 CSS 后,创建一个可在所有浏览器中使用的基于响应式 Flexbox 的网格非常简单:
<div class="container">
<div class="row">
<div class="col-sm">
Column 1
</div>
<div class="col-sm">
Column 2
</div>
<div class="col-sm">
Column 3
</div>
</div>
</div>
传送门:https://getbootstrap.com/
还有类似 Bootstrap CSS 框架的变种:ZUI(当前版本 3.0.0),一个基于 Bootstrap 深度定制开源前端实践方案,比 Bootstrap 有着更丰富的组件。

2. Foundation-世界上最先进的响应式前端框架
Foundation 和 Bootstrap 都是广泛使用的 CSS 框架。但是 Foundation 是一种更复杂的框架。它非常灵活且易于定制。
这是创建响应式网站和 Web 应用程序的有用工具,特别是对于企业而言。Facebook、eBay、Mozilla、Adobe、HP、Cisco 和 Disney在其产品中使用 Foundation。

响应表组件是我们的最爱之一:
<table class="responsive-card-table unstriped"> <!-- table rows code goes here... --> </table>
此外,垂直时间轴是您在许多框架中都看不到的布局功能。此组件对容器使用 .timeline 类,然后该容器包含多个 .timeline-item 元素,每个元素带有一个图标和内容:
<div class="timeline">
<div class="timeline-item">
<div class="timeline-icon">
<img src="image.svg" alt="Icon">
</div>
<div class="timeline-content">
<p class="timeline-content-date">2019</h2>
<p>Example text for timeline item.</p>
</div>
</div>
<!-- More timeline items here ... -->
</div>
传送门:https://get.foundation/
3. UIkit
UIkit 是另一个流行的前端框架,在 CSS 功能方面可能有点被低估了。除了许多与其他流行框架中的功能相似的功能外,还有一些有用的专用组件。

4. Semantic UI
正如 Semantic 框架的名字 - 语义,很好地演示了如何使用类名来描述所构建的组件。如果您更习惯于 Bootstrap 或 Foundation 等传统框架,那么在这一框架上的学习曲线可能会更陡峭。但是,一旦掌握了它,它就会非常强大且令人愉快。

<div class="ui grid"> <div class="four wide column"></div> <div class="four wide column"></div> <div class="four wide column"></div> <div class="four wide column"></div> </div>传送门:https://semantic-ui.com/
5. Bulma
Bulma 是另一个流行的 CSS 框架,其主要特点是其组件很大程度上依赖于 flexbox,从而使其成为真正的现代框架。您可以想到 Bulma 有点像是 Bootstrap 和 Semantic UI 的混合体,但没有任何复杂性。它使用与 Semantic UI 相同的一些原理,并带有其类名,包括许多流行的组件,但设法使事情保持简单–例如,表单元素几乎没有样式来保持跨浏览器的外观。

以下示例演示了如何构建 Bulma (布尔玛)组件并易于维护:
<section class="hero is-dark">
<div class="hero-body">
<div class="container is-fluid">
<h1 class="title is-size-2">Example Heading</h1>
<h2 class="subtitle">Example text goes here</h2>
<p>Some example paragraph text here.</p>
</div>
</div>
</section>
传送门:https://bulma.io/
6. Tailwind CSS
许多现代 CSS 框架都在利用构建用户界面方面的最新趋势:使用单一用途的实用程序类,也称为 Atomic CSS。
例如,Tailwind 不包含任何类型的 按钮 组件。但是您可以使用以下内容来构建自己的按钮:
<button class="bg-blue-500 text-white font-bold py-2 px-4 rounded"> Button </button>传送门:https://tailwindcss.com/
7. Picnic CSS
如果您不喜欢在标记中包括表示类的想法(这在大多数流行框架中很常见),那么 Picnic CSS 可能就是适合您的框架。野餐在许多方面与 Tailwind 相反,因为它不仅不那么复杂。
例如,某些 HTML 元素已预先设置样式,而无需添加类名。其中包括 <button>、<button disabled>、<table>、<input type = "checkbox"> 和 <input type ="radio"> 其中后两个还具有一些动画式的选中 / 取消选中动作。

除了许多 HTML 元素上的许多现有默认样式外,Picnic 还具有其他一些经过精心设计的交互式纯 CSS 组件,不需要任何 JavaScript。其中包括模式对话框,选项卡切换器,文件上传器和工具提示。其中一些可以通过脚本进行增强,但是它们都只能通过 CSS 起作用。
传送门:https://picnicss.com/8. PaperCSS
PaperCSS 包括一个 flexbox 网格、徽章、按钮、卡片和一些交互式纯 CSS 组件。随附的图像使您可以体会到此独特框架的功能。

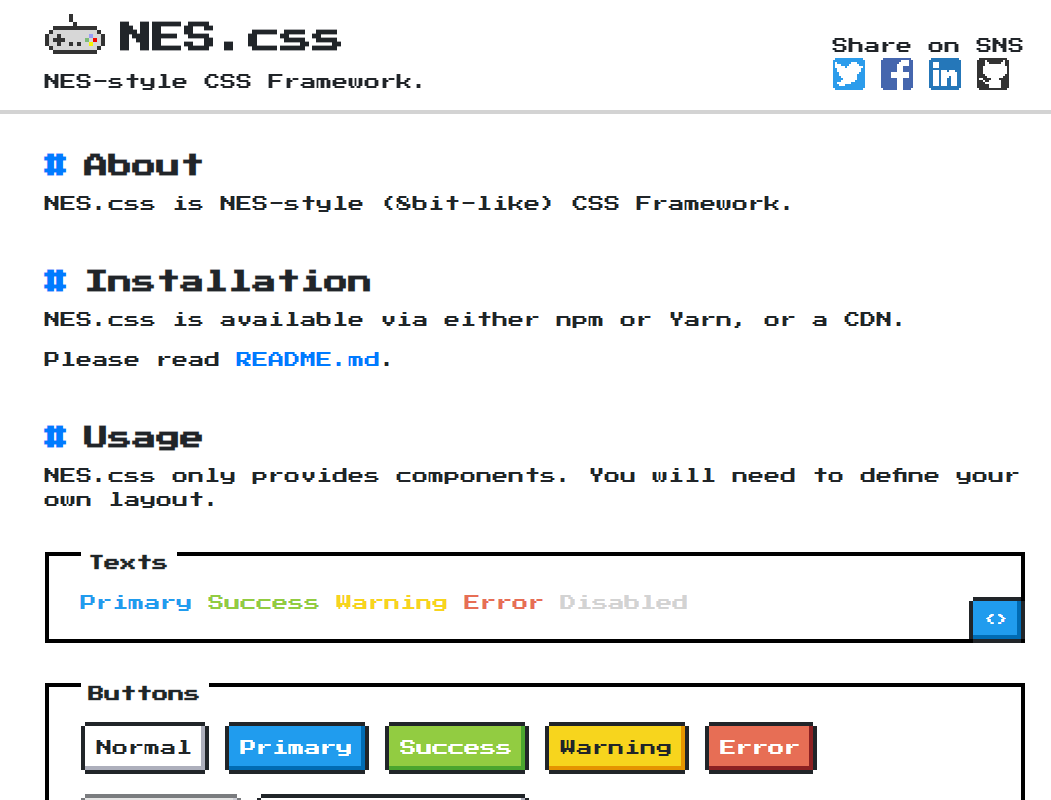
9. NES.css
像 PaperCSS 一样,NES.css 也具有一组唯一的样式。它模仿了 8 位 Nintendo Entertainment System 图形,营造出复古的游戏外观:

<div class="nes-balloon from-left"> <p>Comment Balloon Example</p> </div> <div class="nes-balloon from-right"> <p>Another comment balloon example with a little more text.</p> </div>传送门:https://nostalgic-css.github.io/NES.css/
GitHub:https://github.com/nostalgic-css/NES.css
10. Animate.css
近年来,第一个如此流行的类库是 Dan Eden 的 Animate.css。这个有趣的库包含数十种预构建的动画,它们可以摇动、淡入淡出、滑动、缩放等等:
11. Materialize
Material Design 是 2014 年由 Google 创建的一种设计语言。它使用更多基于网格的布局,响应式动画和过渡,填充以及诸如灯光和阴影之类的深度效果。
截至 2019 年,Material Design 已在大多数 Google 产品上实现,如 YouTube、Gmail、Google Drive 和 Google Docs。
Materialize 是基于 Material Design 的现代响应式前端框架。易于使用,它提供了组件以及入门模板,可以以最少的设置时间开始设计网站。
传送门:https://materializecss.com
