CSS 盒模型
Box Model,在 CSS 中,
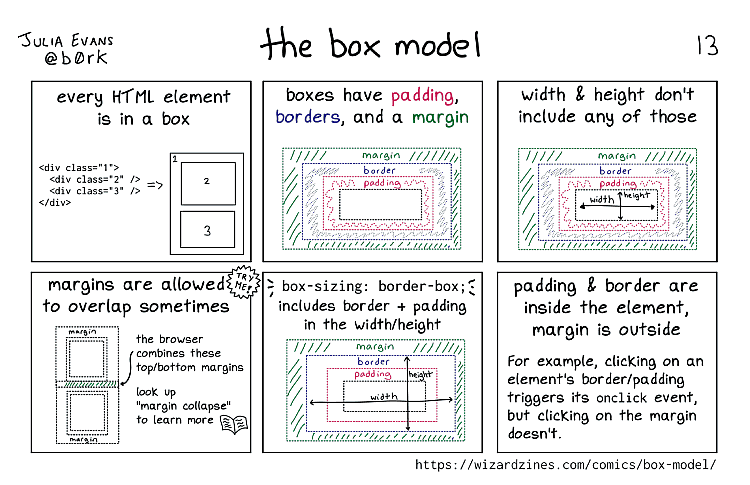
box model 这一术语是用来设计和布局时使用。CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。
CSS 盒模型 - Box Model
在我们讨论宽度的时候,我们应该讲下与它相关的另外一个重点知识:盒模型。当你设置了元素的宽度,实际展现的元素却超出你的设置:这是因为元素的边框和内边距会撑开元素。看下面的例子,两个相同宽度的元素显示的实际宽度却不一样。

CSS Box Model - CSS 盒模型
.simple {
width: 500px;
margin: 20px auto;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border-width: 10px;
}
<div id="simple">
同样是 width:500px,我小一些...
</div>
<div id="fancy">
同样是 width:500px,我却比上面的大...
</div>以前有一个代代相传的解决方案是通过数学计算。CSS 开发者需要用比他们实际想要的宽度小一点的宽度,需要减去内边距和边框的宽度。值得庆幸地是你不需要再这么做了...
CSS 盒模型扩展阅读:
- 盒模型 - 学习 Web 开发| MDN
- CSS 选择器,选择 DIV 里的内容而不选择某个标签
- CSS 控制长文本自动折行
- CSS、JS 判断手机横竖屏
- CSS 盒模型
- CSS 自适应字体两边增加横线
- CSS 隐藏高德地图、百度地图、腾讯地图的 Logo

